这几天有点时间,为了不让自己闲着,就寻思这折腾一些简单的东西。所以我就为蝉知CMS的产品模块添加了一个应用属性字段。写下本文,以锻炼一下自己的思路。
需求分析
每种产品都要满足特定的应用。我们当然可以将应用写在正文里,但我更将其放在单独的字段里,以便归类和筛选。
这里我以蝉知7.3为例,进行说明。
我们先看看最终效果。
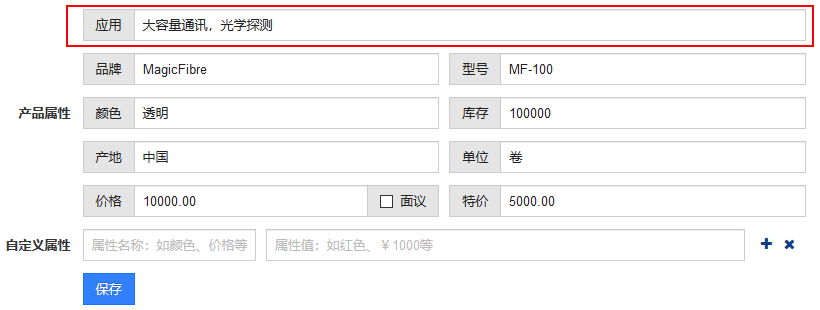
后台产品添加及产品编辑页面,效果如下图。

前台产品展示页面,效果如下图。

增加数据库字段
首先,我们在数据库中为产品表eps_product添加一个application字段。
进入MySQL,执行以下语句。
ALTER TABLE `cz`.`eps_product` ADD COLUMN `application` VARCHAR(500);
以上假设网站对应的数据库名称为cz。
修改前台产品展示页面
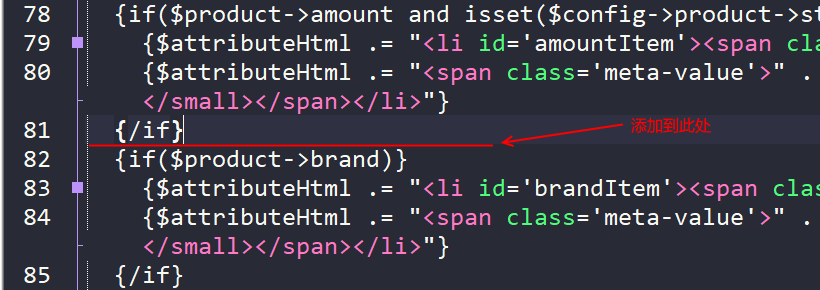
假设我们要将应用信息放到品牌之前,则打开cz\system\template\default\product\view.html.php,找到下图的位置。

插入以下PHP代码。
{if($product->application)}
{$attributeHtml .= "
<li id='applicationItem'><span class='meta-name'>" . $lang->product->application . "</span>"}
{$attributeHtml .= "<span class='meta-value'>" . $product->application . "</small></span></li>
"}
{/if}
修改后台产品管理页面
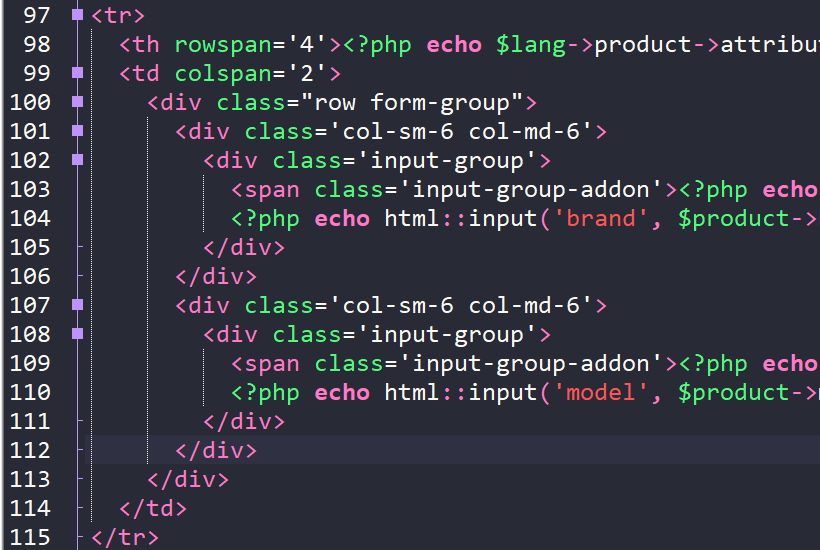
先处理产品添加页面,打开cz\system\module\product\view\create.html.php,找到以下代码。

将其替换为下面的代码。
<tr>
<th rowspan='5'><?php echo $lang->product->attribute?></th>
<td colspan='4'>
<div class="row form-group">
<div class='col-sm-12 col-md-12'>
<div class='input-group'>
<span class='input-group-addon'><?php echo $lang->product->application;?></span>
<?php echo html::input('application', '', "class='form-control'");?>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td colspan='2'>
<div class="row form-group">
<div class='col-sm-6 col-md-6'>
<div class='input-group'>
<span class='input-group-addon'><?php echo $lang->product->brand;?></span>
<?php echo html::input('brand', '', "class='form-control'");?>
</div>
</div>
<div class='col-sm-6 col-md-6'>
<div class='input-group'>
<span class='input-group-addon'><?php echo $lang->product->model;?></span>
<?php echo html::input('model', '', "class='form-control'");?>
</div>
</div>
</div>
</td>
</tr>
接着处理产品编辑页面。打开cz\system\module\product\view\edit.html.php,找到以下代码。

将其替换为下面的代码。
<tr>
<th rowspan='5'><?php echo $lang->product->attribute?></th>
<td colspan='2'>
<div class="row form-group">
<div class='col-sm-12 col-md-12'>
<div class='input-group'>
<span class='input-group-addon'><?php echo $lang->product->application;?></span>
<?php echo html::input('application', $product->application, "class='form-control'");?>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td colspan='2'>
<div class="row form-group">
<div class='col-sm-6 col-md-6'>
<div class='input-group'>
<span class='input-group-addon'><?php echo $lang->product->brand;?></span>
<?php echo html::input('brand', $product->brand, "class='form-control'");?>
</div>
</div>
<div class='col-sm-6 col-md-6'>
<div class='input-group'>
<span class='input-group-addon'><?php echo $lang->product->model;?></span>
<?php echo html::input('model', $product->model, "class='form-control'");?>
</div>
</div>
</div>
</td>
</tr>
可以看出,修改产品添加及产品编辑页面的代码,几乎是相同的。
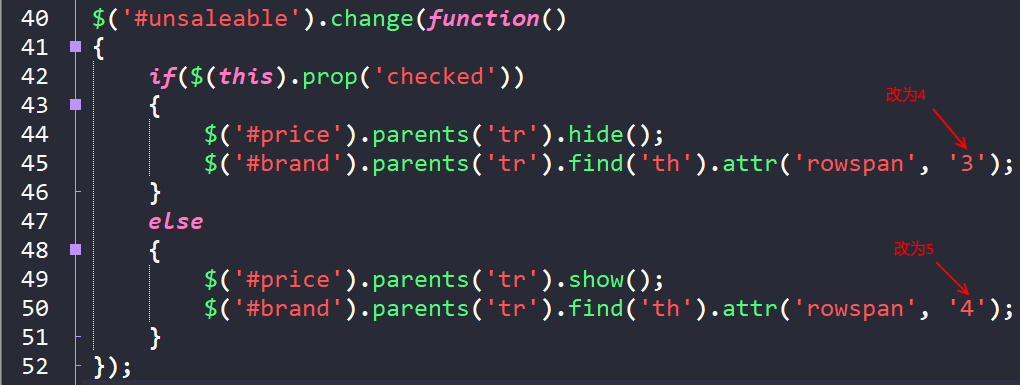
还要注意,表头“产品属性”的rowspan=’4′被改为rowspan=’5‘,因为我们在其右侧增加了一行属性。但是,这个修改并不会生效,原因是cz\system\module\product\js\common.js里有一处会修改此值,如下图。

按上图中修改标记的两个数值即可。
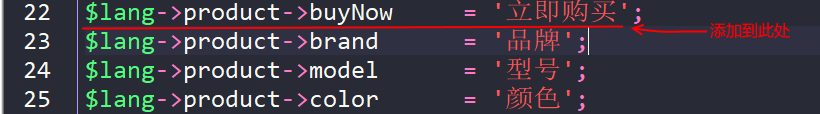
接着处理语言标记。打开cz\system\module\product\lang\zh-cn.php,找到以下代码。

在“品牌”一行上方添加如下一行。
$lang->product->application = '应用';
这一行的位置当然是无所谓的,但为了与页面顺序一致,就放到“品牌”上方了。
如法炮制,也可以为繁体中文及英文的配置文件添加相应的标记。这里不再赘述。
更多的话
为了写作本文,我用了差不多2个小时,其中有大约一般时间用于截图。
上面一些截图的标注用了红色,似乎不好与代码的着色进行区分,但我也不想花时间去修改了。