最近在用蝉知CMS,发现了其导航菜单有一些不容易发现的小错误。上一篇文章解决了导航菜单的大小限制,这里我再描述一下如何处理三级菜单的错位问题。
我已经将该bug提交给开发商,但最终还是自己先解决了。
问题描述
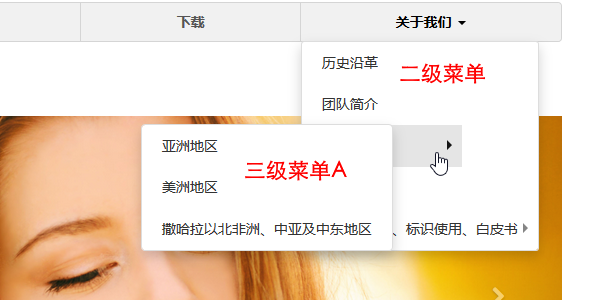
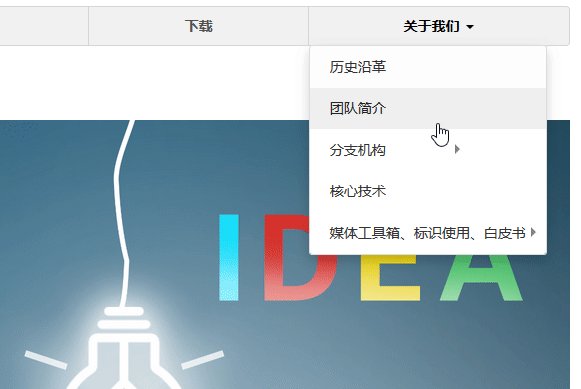
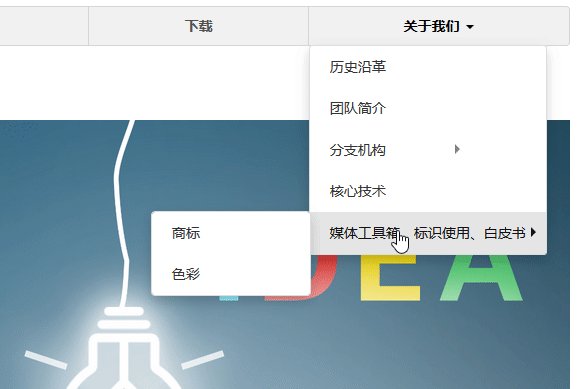
如果导航菜单最右一项有三级菜单,则该三级菜单会向左移动,并且出现错位。

原因分析
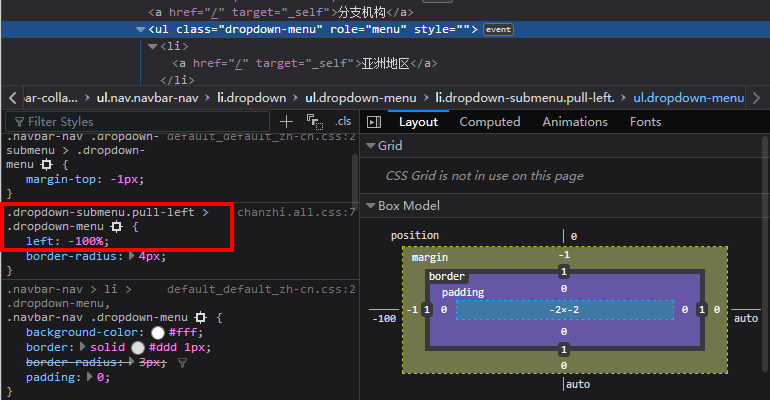
通过Firefox的审查元素工具,发现,该三级菜单的left属性为-100%。

这里的-100%是相对于父容器元素的宽度而言的。
由于二级菜单的菜单项“关于我们”的宽度为160px,其子元素三级菜单A的展开宽度为150px,则三级菜单A会与二级菜单有90px的重叠。这会导致菜单项“关于我们”被遮盖而无法看到。

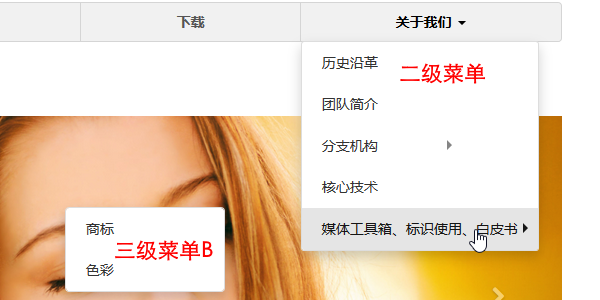
同理,二级菜单的菜单项“媒体工具箱、标识使用、白皮书”的宽度为196px,其子元素三级菜单B的展开宽度为158px,则三级菜单B与二级菜单之间会产生38px的空隙。这个会导致三级菜单B无法点击。

解决办法
既然已找出原因,我的解决思路就很明确了:先确定各个三级菜单的宽度,然后将特定的三级菜单向左移动其对应的宽度。
由于下拉菜单(包括二级菜单和三级菜单)默认情况下是折叠的,无法计算宽度。因此,要在将宽度计算及位置变更的操作绑定在resize事件处理函数里。
蝉知CMS已配备了jQuery,可以直接采用jQuery。
$(document).ready(function () {
$("#navbar ul.navbar-nav .dropdown-submenu.pull-left .dropdown-menu").on("resize", function () {
var offset_size = $(this).width();
if (offset_size > 0) {
$(this).attr("style", "left: -" + offset_size + "px");
}
});
});
将上述代码粘贴到蝉知后台的JavaScript代码区,保存后即可生效。

更多的话
尽管jQuery早已成明日黄花,风光不再,但它已成为众多网站的底层组件之一,仍旧兢兢业业地发挥作用。
Web应用极其复杂,边边角角的坑很多。灵活应用浏览器的开发工具,可以查找问题并导向解决办法。
其实我是做营销的,为啥必须自己去开发网站呢?