发现问题
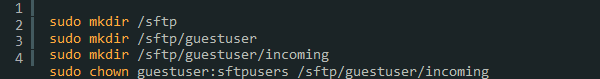
上个月写了一篇有关sftp配置的文章,需要嵌入一些简单的代码。然而,如下图所示,每个代码片段前都会多出一个空行,十分难看。

昨天终于把这个不痛不痒的问题解决了。这里记录一下思路,以备自己学习。
定位问题
我使用的主题是xMag,代码高亮插件是SyntaxHighlighter Evolved,两者都定义了页面样式表。问题肯定出在样式表之间的不兼容。
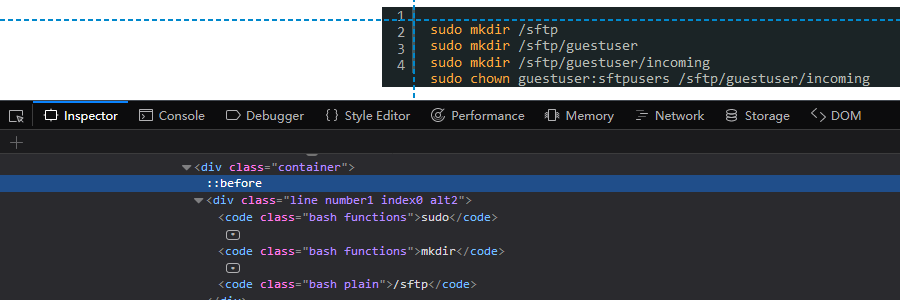
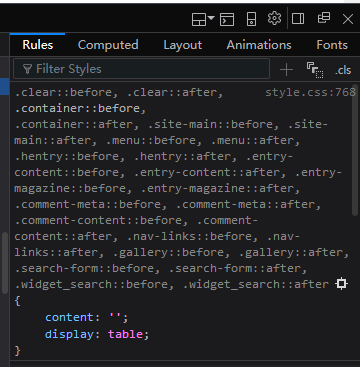
通过Firefox内置的Inspector,发现罪魁祸首是伪元素div.container::before。

该伪元素定义于xMag主题样式表中。

而SyntaxHighlighter Evolved插件的样式没有定义该伪元素。
初步方案
在WordPress后台的插件编辑界面,可以看到SyntaxHighlighter Evolved有若干样式表。根据文件名很容易知道,shCore.css是共用的核心样式表。
SyntaxHighlighter Evolved的样式表中可看到一个类.syntaxhighlighter table td.code,适合做伪元素.container::before的父节点。因此,可以在shCore.css中添加一个规则。
.syntaxhighlighter table td.code .container::before {
content:none !important;
}
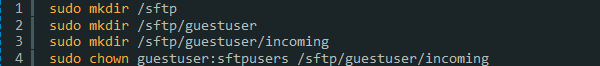
刷新文章页面,问题已解决。

理想方案
直接修改插件或主题会带来一些问题。比如,更新插件或主题后,所有的修改都会失效。更好的办法是使用子主题。
幸好,此前我已经做了一个xMag的子主题xMag-Child,以避免xMag对谷歌字体的引用。因此,我将上述新增的规则移到xMag-Child的样式表style.css中。
/*
Theme Name: xMag Child
Description: A child theme of the xMag theme
Author: Jay Wang
Template: xmag
Version: 1.0
*/
.syntaxhighlighter table td.code .container::before {
content:none !important;
}
当然,理想的方法是把问题反馈给SyntaxHighlighter Evolved的作者。